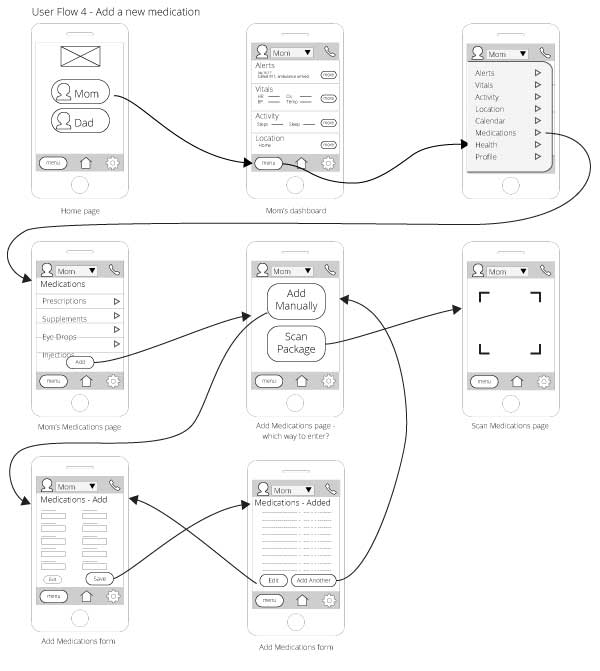
I created the propotype using InVision. It was created using an iPhone 6 template. I have used Axure in the past for prototypes, but chose to try a new tool this time. It's always good to learn tools and then you can choose which fits best for each situation.
I expanded on my wireframes and applied comments I received throughout the process to the prototype. It's a big system so I did not implement all functionality. I attempted to capture as much of the high-level functionality as I could in order to give a user a pretty good idea of what's available and how to navigate around the app.
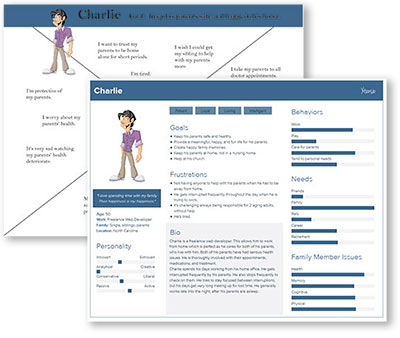
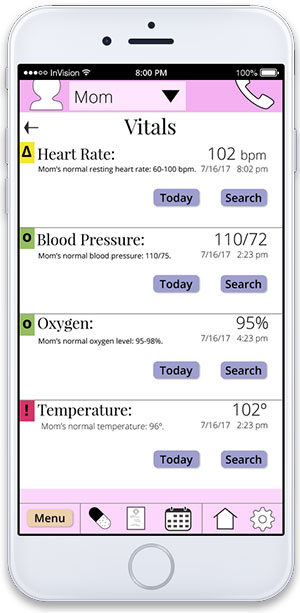
Aging Adult Customization
It is possible to customize each aging adult in a couple of visual ways so there’s never any confusion about who’s information one is viewing.
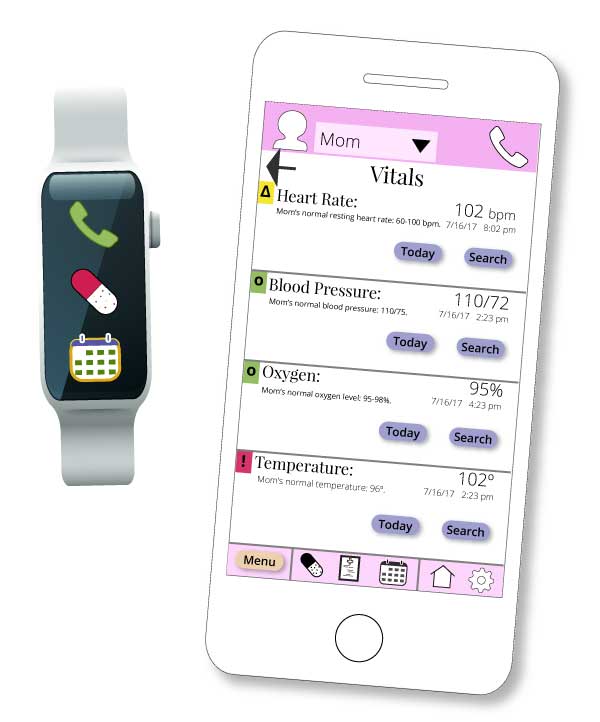
- The header and footer match the color for the Aging Adult
- There’s a profile image in the header
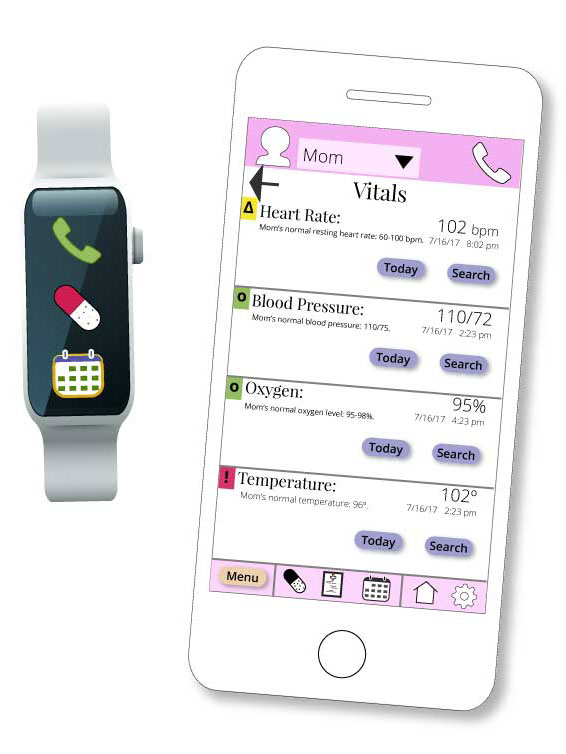
Priority Coding
As there are many pieces of the app that have varying levels of importance, I used a pretty standard red - yellow - green to identify the levels.
- Red - emergencies
- Yellow - warnings
- Green - general, normal
ADA
I always try to consider any ADA issues that I can possibly accommodate. Various forms of color blindness and other visual difficulties are always a top priority. If you design for people with visual impairments of any kind you are sure to end up with a UI that everyone can view easily.
To make the priority coding work even for people with color blindness I also added a symbol for each level so that even if one cannot to distinguish the colors, they symbols are there to help them also.
As the header and footer are color coded for the specific aging adult, which some might not be able to see, there are 2 other ways to know who you are looking at:
- their profile image in the header
- their name in the header
Medical Information
I found someone with a medical background who helped me with terminology and important medical information. I want to be sure that people understand enough about entering health and medications so that they don’t accidentally omit important information. As aging adults are frequently on many medications, drug interactions are a very real concern. In an emergency, medical staff also needs to know a lot of medical history, many things that many people might not think important. I didn’t take the prototype far enough to enter all medical information, but I did gather very important information about exactly what I would truly need to capture.